面包屑(Breadcrumb),又称面包屑导航,是在用户界面中的一种导航辅助。它是用户一个在程序或文件中确定和转移他们位置的一种方法。面包屑这个词来自童话故事-糖果屋;故事中,汉赛尔与葛丽特企图依靠洒下的面包屑找到回家的路,以上为维基百科的介绍。
面包屑很重要,对于SEO来说,更是不言而喻,关于其重要性,互联网白话文太多,这部分就不浪费笔墨。
做一个面包屑,看起来很简单,似乎就是给用户一个网站路径的快捷方式,例如bootstrap中的导航示例

这种面包屑,也是我一直以来的理解,直到看了几篇文章(底部参考)之后,其实这只完成了一半,即用户导航的功能,但其实对于搜索引擎(例如谷歌,百度)来说,这个没有太大的意义,因为在它们看来,这不就是一个带着链接的a标签吗?你以为你放在左上角就是面包屑了???
那么,为了让搜索引擎也知晓这是一个面包屑,我们需要添加【结构化标记】!对此,谷歌开发者中心提供了三种解决方案,分别是JSON-LD,RDFa,微数据,
如果想要测试某个web页面或者某段代码是否符合预期,可以前往富媒体搜索结果(https://search.google.com/test/rich-results)输入网址或者代码查看结果。
如果不符合,那么会没有任何结果返回

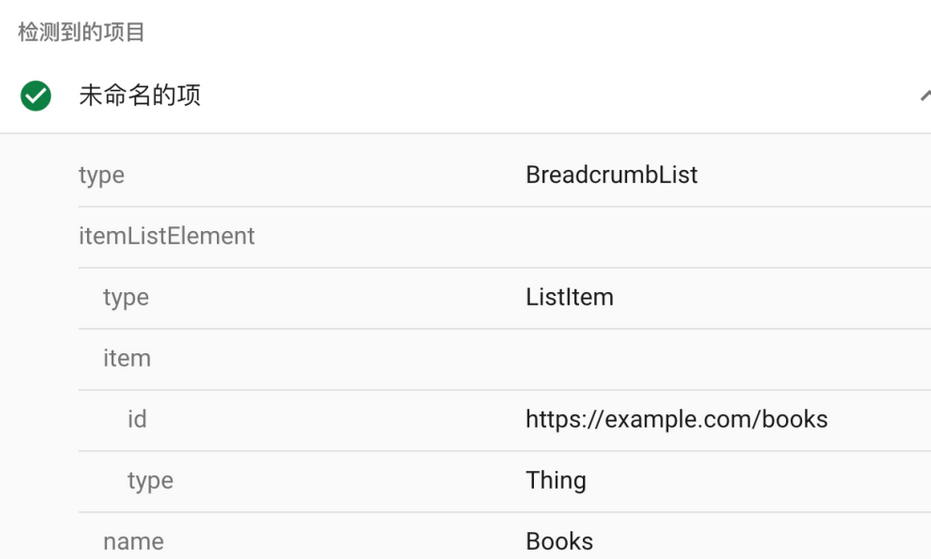
如果面包屑符合标准,将会返回“路径”检测结果,如下

例如:原来的内页面包屑代码:
<ol class="breadcrumb">
<li><a href="/">Home</a></li>
<li><a href="{% url 'nba' %}">NBA</a></li>
<li class="active">{{nba.title}}</li>
</ol>
以微数据为例,我的网站代码更改之后,如下:
<ol class="breadcrumb" itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="/">
<span itemprop="name">Home</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage"
itemprop="item" itemid="{% url 'nba' %}"
href="{% url 'nba' %}">
<span itemprop="name">NBA</span></a>
<meta itemprop="position" content="2" />
</li>
<li class="active" itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<span itemprop="name">{{nba.title}}</span>
<meta itemprop="position" content="3" />
</li>
</ol>
这段代码看着挺复杂,但是把结构理一下就很清晰了,ol标签里面存在三个li标签,是因为我的结构中存在三级,每一级均定义了itemtype为ListItem,第三级不包含a标签,是因为SEO不建议面包屑跳转自身的路径;然后每一个li标签中的meta标签均定义了position为数字整形(从1开始),数字越小,则层级越大。
需要注意的是,这段代码拷贝至谷歌开发者中心,如果改动了position的值,那么除了最大的postion里面的标签可以不指定itemprop="item",其它的上级标签必须指定item值。
参考文章:
https://developers.google.com/search/docs/advanced/structured-data/breadcrumb?hl=zh-cn#microdata
https://awoo.ai/zh-hant/blog/thankyou_breadcrumb_seo/
https://schema.org/BreadcrumbList
https://schema.org/ListItem